How to Make a Continuous Scroll in Weebly Rather Than Different Webpages
Do you want to switch from Weebly to WordPress?
Yes it is possible to migrate all of your Weebly content to WordPress without hiring a developer or knowing how to code. We built a free Weebly to WordPress importer tool that does it all for you.
In this article, we will show you how to properly move from Weebly to WordPress (step by step).

From our experience, most folks don't choose the best blogging platform when they're first starting out. Instead you are more likely to go with one of the many hosted solutions like Weebly because you heard how easy it was and that it was free.
Once you get more into blogging, and you learn about SEO, monetization, customization, etc, then you have that oops moment because you realize that you made the wrong choice.
And that's when you start to panic because you don't want your hard work to go to waste.
Don't worry, it won't. We have helped hundreds of people switch from Weebly to WordPress. No you don't have to know any code. If you can follow directions and point-and-click, then you can move your Weebly site to WordPress.
Yes, it will take you about an hour to properly migrate from Weebly to WordPress, but it's completely worth it.
Bonus Free Offer: Since a lot of you asked for this, we are now offering free Weebly to WordPress migration service as part of our free WordPress blog setup service. This means one of our expert team member will do the entire migration for you (100% free). Yes, you can literally switch from Weebly to WordPress without any risk.
However if you are someone who likes learning and doing things yourself, then you can follow our step by step tutorial below.
Ready? Let's get started.
Weebly to WordPress Video Tutorial
If you don't like video tutorials or want to move at your own pace, then continue reading the instructions below.
Step 1. Getting Started
To start a WordPress blog, you need two things:
- A domain name (this is the name of your blog i.e wpbeginner.com)
- A web hosting account (this is where your website lives on the internet)
While WordPress itself is free, both domain and web hosting comes at a cost ($14.99 / year for domain and $7.99 / month for web hosting).
Thankfully, Bluehost, an official WordPress recommended hosting provider has agreed to offer our users a free domain name and over 60% off on web hosting.
→ Click here to Claim this Exclusive Bluehost offer ←
If for some reason you want other options, then you can look at our list of the best WordPress hosting companies.
Once you have setup your domain and hosting, the next step is to install WordPress. We have step by step guide on how to install WordPress.
After you're done installing WordPress, you're ready to move to the next step which is to move your Weebly content to WordPress.
Step 2. Export Content From Your Weebly Website
In the past, it was way too difficult for users to move from Weebly to WordPress because there wasn't an easy to export data from Weebly.
We decided to solve this problem and developed a free Weebly to WordPress Importer.
It is a free online tool that imports your content from Weebly and converts it into a WordPress compatible import format. It does not make any changes to your existing Weebly site, so it is perfectly safe to use.
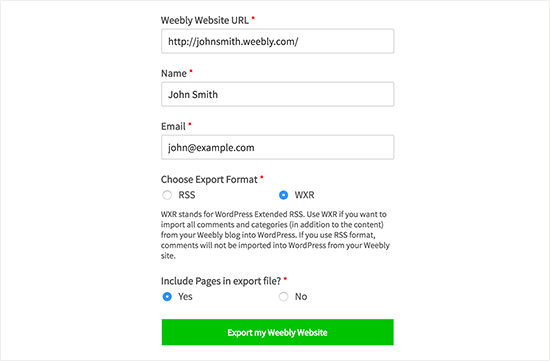
Head over to Weebly to WordPress Importer website and enter your Weebly website URL.

You will be asked to provide your name, email address, and to select an export format.
The default option is WXR format, and you should not change that unless you run into an issue later.
Next, you need to choose whether you want to include pages in your export file. The default option is 'Yes', and you don't need to change that either, unless you really don't want to export Weebly pages.
After that, you need to click on 'Export my Weebly Website' button.
Weebly to WordPress Importer will now fetch content from your Weebly website and convert it into a WordPress compatible export file.

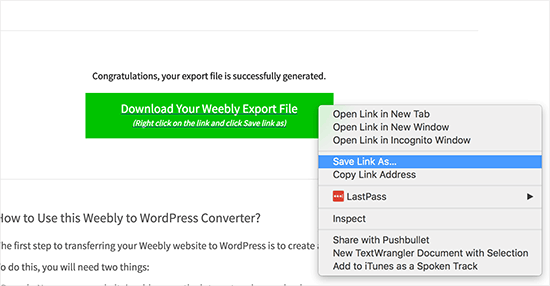
You will see a button to download your Weebly export file. You need to right click on it and select 'Save link as' from the menu.
This will download export.xml file to your computer.
Step 3. Import Weebly Content into WordPress
Now that you have your Weebly content in a WordPress compatible format, it is time to import it into WordPress.
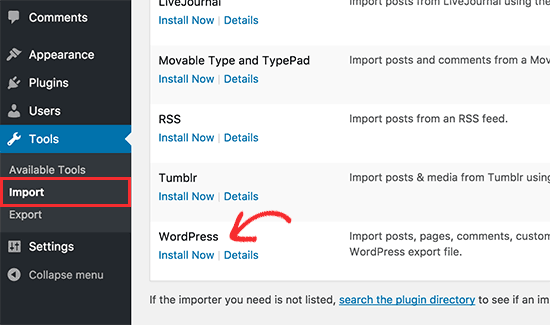
Login to your admin area and head over to Tools » Import page.
You will see a list of importers available for different platforms. You need to scroll down to WordPress and then click on the 'Install Now' link.

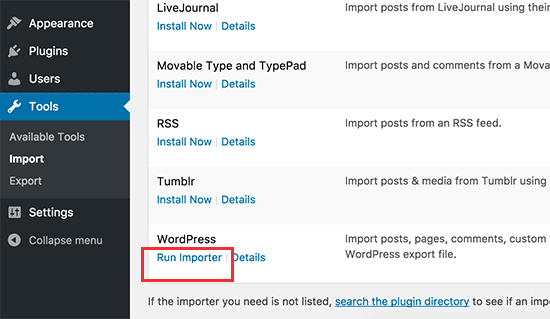
WordPress will now fetch the importer plugin and install it on your WordPress site without reloading the page. Once it is installed, you need to click on 'Run Importer' to launch it.

This will bring you to the WordPress importer page. Go ahead and click on 'Choose file' button to select the export.xml file you downloaded earlier.
Next, click on 'Upload file and import' button to continue.
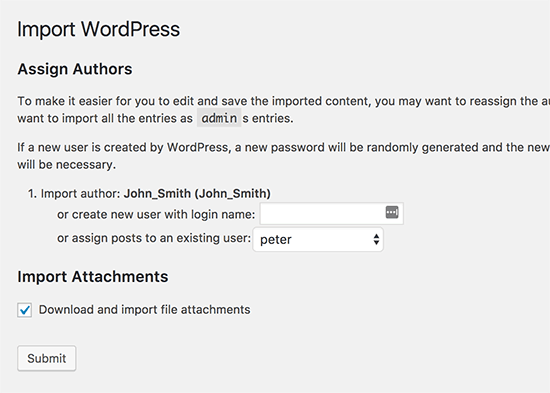
WordPress importer will now upload your export file and analyze it. On the next screen, it will ask you to assign authors.

You can import an author from your Weebly website, create a new author, or assign all content to your existing WordPress user.
Don't forget to check the box next to 'Download and import file attachments' option. It will fetch images from your Weebly website into WordPress media library, so you can use them later.
You can now click on the Submit button to run the importer. WordPress will now import content from the export file to your WordPress database. It will also try to fetch images linked in your Weebly blog posts and pages.
Upon completion you will see a success message.

Congratulations, you have successfully imported content from your Weebly blog to WordPress. You can now go to posts, pages, and categories in WordPress admin area to see if all your content is there. Also check the media library to see the images imported from your Weebly site.
If the import process fails in the middle, then you can always run it again. The importer is smart enough to detect duplicate content and skip it. It will only import the content that didn't import successfully in previous attempt.
Step 4. Setting up Redirects
If you were using a custom domain on your Weebly site (like yoursite.com), then you need to point it to your WordPress hosting provider.
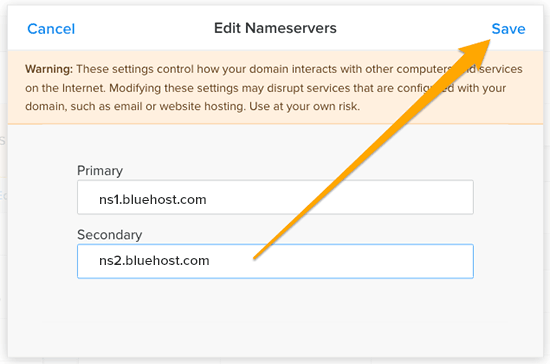
First you need to login to your Weebly account and go to the Domains page. Click on the domain name that you want to edit and then on domain settings page click on the change button next to nameservers option.
On the next screen you need to enter your new WordPress host's nameservers. For Bluehost, these are ns1.bluehost.com and ns2.bluehost.com.

Click on the save button to store your settings.
Nameserver changes may take a while to propagate across internet. Once the changes take affect visitors will start seeing your WordPress site.
If you were using a subdomain URL on your Weebly site (like http://example.weebly.com), then here is how you would setup redirect.
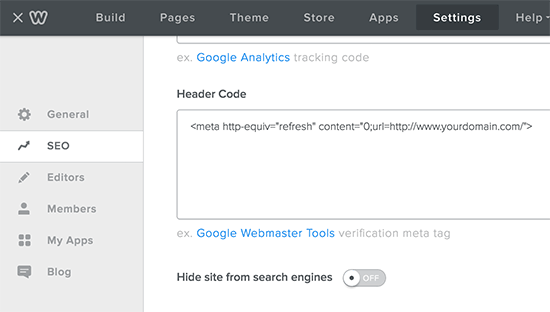
Login to your Weebly dashboard and edit your website. Next, you need to click on Settings and then SEO tab.

Now, scroll down to header code option and add this line of code:
<meta http-equiv="refresh" content="0;url=http://www.yourdomain.com/">
Replace yourdomain.com with your new WordPress site's domain name.
Don't forget to click on the save and publish buttons to save your changes.
You can now visit your Weebly website, and it will refresh and redirect to your WordPress website.
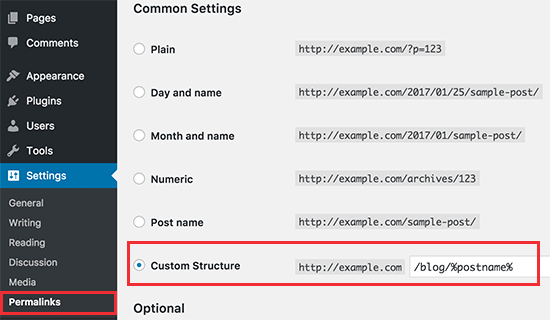
Step 5. Setting up Permalinks
Your Weebly website may have a different URL structure for blog posts and pages. Typically it is something like this:
For blog posts: http://example.com/blog/your-post-title/
For pages: http://example.com/page-title.html
If you were using a custom domain on your Weebly site, then users visiting a post on your old Weebly blog will see 404 error.
Here is how you would make sure that users are redirected to correct post.
You will need to visit Settings » Permalinks page. Scroll down and select 'Custom structure' option and then add /blog/%postname% in the text field next to it.

Don't forget to click on the save changes button to update your permalinks.
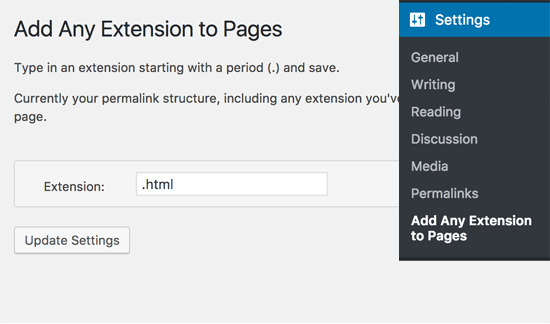
Now you need to add .html at the end of URLs for your WordPress pages.
You will need to install and activate the Add Any Extension to Pages plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » Add Any Extention to Pages. Simply enter .html in the plugin settings and click on 'Update Settings' button.

Now you need to visit Settings » Permalinks page and click on the save changes button to update your permalink structure.
Step 6. Troubleshooting
Here are a few things that you may need after transferring your site from Weebly to WordPress.
1. Importing or replacing images
WordPress will try to import images from your Weebly website to WordPress during the import. However, if your images are not downloaded to media library then you will need to import them. See our guide on how to import external images in WordPress for detailed step by step instructions.
2. Fixing errors in WordPress
If you are seeing some errors on your WordPress site after the transfer, then head over to our ultimate guide on common WordPress errors and how to fix them.
3. Things to do After Installing WordPress
If everything goes well, you will be now ready to customize your new website and take advantage of the enormous flexibility of WordPress. See our list of important things to do after installing WordPress.
That's all, we hope this article helped you properly move from Weebly to WordPress. You may also want to see our list of 24 must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-properly-move-from-weebly-to-wordpress/
0 Response to "How to Make a Continuous Scroll in Weebly Rather Than Different Webpages"
Post a Comment